Monday, 9 May 2016
Cinema 4D Bottle Designs - Expanded
Following the workshop on designing and prototyping bottle labels I decided to come up with another design. I just wanted to experiment a little more with 3D, especially materials, so I took this opportunity to look at different bottle textures as well as applying a new design.
Wednesday, 20 April 2016
Helvetica Beer
In this tutorial I learnt how to use Cinema 4D as a prototyping tool. I began by importing the outline of the side of the can in preparation to use the lathe tool.I then started to create the material for the can, I set up the reflection first by using the legacy mode and applying a fresnel and other material properties. I then imported the map image onto the material and changed its projection settings to cylindrical, and then set the tag to fit to the can shape. I then added the fill and key light and placed them in the right place to create a soft shadow. I also added a room light to brighten the scene. In the render settings I also tweaked the Anti Aliasing to soften the diagonal lines. At this point I was noticing some streaking where the subdivisions were and no one could figure out what was causing the problem other than a possible fault with the graphics card, so I rendered out what I had and planned to move to another machine later.
The next project was to do something similar but with a bottle shape. So I brought int he line file and added a lathe to the bottle and the liquid layer. I set up the background and added a material. I then imported a preset glass texture and removed the roughness. I also tweaked some of the reflective parameters just to get the material just right. I also duplicated this material and changed the colour to act as my liquid, I applied this to the liquid lathe. To begin placing the elliptical label I first created a cylinder the same radius as the bottle. I created a material alpha channel and imported a beer label .png. Creating the cap would be a little complicated, to create this I used a series of stars and circle splines, I then included them into a loft and moved the circles up to create a crude cap shape. I then added a material like I did with the bottle. I then imported the cap and placed it onto the bottle.
Tuesday, 19 April 2016
Louise Bourgeois - Insomnia Drawing
During a lecture delivered by Dr. Alison Rowley on Louise Bourgeois' work Insomnia Drawings, Dr. Rowley asked us a question: "What is the digital equivalent of a doodle?" Some people answered with simply doodling the same as they did physically but with a graphics tablet or a computer mouse on some form of graphics software, however I looked into it a little more. Doodling is what someone does absentmindedly when they are bored or just want to occupy themselves during some empty time, so what do people do during this time in this new digital age? They 'google'. I do it myself, I just browse the internet or look into random things that had been on my mind. Googling is the new doodling.
Umberto Echo - Poetics of Open Works
Early in the year I was introduced to Umberto Echo’s thoughts on the Open works and I read a little into his writings on the subject. I loved the whole idea of open works and I have seen similar things been done and with good results. This idea of open works and user interpretation inspired a little of my essay visual appendix. For my visual appendix I created a small program which generated hundreds of A4 frames with a random number and placement of lines, this was to challenge the common problem of facing an empty A4 page. From these frames I placed content in relation to the lines provided. So in short I was interpreting the content given o me and produced work accordingly, the open work was produced by the computer and the final design was interpreted and curated by myself.
Richard Billingham - Ray’s a Laugh
This particular lecture delivered by Dr Alison Rowley which looked into the work of Richard Billingham, stuck with me. He documented the lives of people in its rawest form, looking into their private home and their personal habits. Its this daily documentation that I found interesting, he captured the details of peoples lives which are usually overlooked and most are not interested in. I do a similar type of photography as a hobby, I capture the often overlooked parts of places which seem interesting just to me, things like the form go buildings on comparison to the relating street signs for example. This photography work is typically edited and stored away with no other purpose, however this archive of photography has come in useful for most of my projects, providing visual content whenever I need it to experiment with techniques or new styles.
Richard Billingham, Ray’s A Laugh, Scalo, Zurich , Berlin, New York, 1996
Thoughts on Theory
I have enjoyed this years theory program for a number of reasons. First, without taking any direct influence from the lectures they have still influenced my work in a more generalised way. They have taught me to self reflect on my work, I pick it apart and analyse every detail, I try and pinpoint where I was influenced, I look into how my work will effect others; in short, the theory program has taught me to think deeper about my work and what I am doing in my education. Learning about certain art movements and impacting work has helped me pinpoint who I am as a designer and where I could fit in and take influence from.
Wednesday, 13 April 2016
Tutorial Showcase 2015
Tutorial Showcase 2015 from Emma Nicholson on Vimeo.
With my showreel I decided to keep the editing to a minimum, so swipes and roll in effects have not been included. I wanted a quick snappy and straightforward presentation of my work which is a style I have seen with professional showreels. I personally think transitions and text effects bloat out the animation and slow the pace so this is why I left them out. I started by placing my audio in and marking the beat on the timeline which gave me a loose guide to follow. I then chose a typeface and colour for the starting frames which also gave me a template for the title frames during the main content of the animation. I then started placing my second best piece first and cutting the best parts to the music and including the titles, I did this for each of the five pieces until I had a rough and loose edit. I then neatened the cuts so they were exactly to the beat and the best parts of the work was shown, i made sure the flow and variation of clip lengths was solid and not too unstructured. When I was happy I found a good cut off point for the audio and added an end screen similar to the starting one.
Music: http://www.bensound.com
Sunday, 10 April 2016
Thoughts on being a Graphic Designer
During my time as a designer I consider my role quite often and on a few occasions I have thought of some quite all round summaries of the aspects of being a designer. So here is some and my thoughts on them:
"It is easy to think outside of the box when you do not know where the box is."
This reminds me of David Carson and his work which is both criticised and praised for its lack of form and ignorance towards the typical rules of graphic design. David Carson achieves this style as he never has any sort of design or art education and simply designed from his uninfluenced interpretation. So in the perspective of this quote, he does not know where the box (the box being typical representations of design) is.
Another quote I once thought is:
"You can always rely on a designer to make something out of nothing."
I also expanded on this with:
"You can always rely on a designer to make something out of nothing/anything. Show a designer some dirt and they will make a pattern, puzzle or deep philosophy from it. They will humanise it and explain its favourite colour and recent hobbies. A designers mind is infinite."
"It is easy to think outside of the box when you do not know where the box is."
This reminds me of David Carson and his work which is both criticised and praised for its lack of form and ignorance towards the typical rules of graphic design. David Carson achieves this style as he never has any sort of design or art education and simply designed from his uninfluenced interpretation. So in the perspective of this quote, he does not know where the box (the box being typical representations of design) is.
Another quote I once thought is:
"You can always rely on a designer to make something out of nothing."
I also expanded on this with:
"You can always rely on a designer to make something out of nothing/anything. Show a designer some dirt and they will make a pattern, puzzle or deep philosophy from it. They will humanise it and explain its favourite colour and recent hobbies. A designers mind is infinite."
Letter Sketching Series 10/04/16
Here is another letter in my letter sketching series. This was quite a relaxed sketch so there wasn't anything new learnt.
Wednesday, 16 March 2016
Contemporary Colours
3D Type "Woodwork"
Following from the last session in which I engraved the wood "Woodwork" into a hardwood log I had prepared earlier, I then burned and charred the surface and picked out the centre of the letters to give a light and dark contrast between the background and the content. I had to be careful not to chip too much away as I made a few mistakes and took chunks out of he counters and whitespace in-between the letters.
I then cut out the log and knife from the images I took and proceed to greatly manipulate the colours and contrast till I got this contemporary bright RGB colour with plenty of empty white. I also added some type and background embellishments. I like the contemporary style which I have created with something which is considered quite primitive and traditional as woodwork.
Wednesday, 9 March 2016
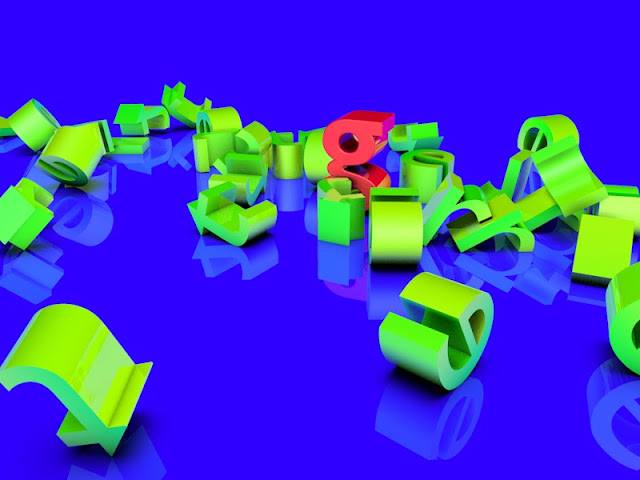
Cinema 4D, Type Design and Colour Exploration... All in One
In todays Process and Production lesson we were using Cinema 4D to create 2D graphics. During the session we created a letter and experimented with reflective materials and realistic shadows etc. This is when I realised this was an amazing way to display typography and would fit perfectly with my Letter Sketching project I have going, so I took a letter I created a while back, along with one of the colours I was creating yesterday...and created this amazing and vibrant 3D image! This is the first time I have pulled my personal work, Production work and my contextual portfolio all together and really had fun with it. I will likely use this 3D template for future and re-visited letters.
Cinema 4D Lesson Two
So I started by creating the project folder and drawing a rectangle in Cinema 4D. I extruded the rectangle to 5000cm, I also added some subdivisions and changed the viewport so the segments were visible. I removed the caps of either end of the rectangle to make it into a tube. Considering the hierarchy of objects in Cinema 4D, I added a twist object into the extrude object and played with he parameters. So now I had a long twisted tube I could look down. I created a luminent checkerboard texture and applied it to the tube, when I look down the tube now it looks like a hypnotic tunnel. The lines of the texture looked a little odd and bent, so I had to go back into the rectangle object and change the Intermediate points setting to subdivided. I used similar tools to then create a sphere. I also added a reflection to my sphere making sure I include the Fresnel texture. I then changed the render settings, including some tweaks to Anti Aliasing, then rendered the final image. I did a second render where I added the Ambient Occlusion effect which adds tiny shadows to corners and crevices. This gives the scene a greater 3D and lifelike presence.
The next step is to add a particle system which will add dynamic movement and randomness to my image. I added the particle emitter object and changed its position. I fiddled with some of the parameters of the emitter and also added the sphere so the emitter spits out random spheres which rotates and travels in any direction. I then added some collision physics to the tube and the square. Now unfortunately gravity is having an effect on the sphere so they just fall to the floor, so I just turned gravity off.
Then it was time to try something new, so I created a new file and added a floor and background with a compositing tag. I then added a letter with the MoText tool. I added some fillet caps for smooth edges and adjusted the font and size. I created some ruminant and reflective gradient materials. I added and experimented with colours, reflections and gradients until I came to a nice looking combo between the background and the letter. I then drew a phrase and added a cloning object. I will be dropping the letters from this sentence onto the one letter I created earlier. I added some dynamics to the object like in the first exercise.
I then decided to also render this sequence as a QuickTime film.
I then decided to also render this sequence as a QuickTime film.
Tuesday, 8 March 2016
Colour Exploration/ Experimentation
Today I accidentally typed the wrong CMYK code and stumbled upon this first colour shown. I liked the pinkish hue which differentiated it against the commonly used R: 255 solid red which is so widely used, I thought this was a possible great alternative if I ever needed it. So I wrote the code down and looked into it later int he evening. I worked in RGB to try get as vibrant a colour as possible, rarely possible with just CMYK colourspace. I worked through a few different colours (shown advancing in numerical order), I was trying to find the delicate balance of the pink hue but maintaining the bold and dominating red which is achieved with he R: 255. I eventually came to an effective colour, what I will use it for in the future I do not know, but I have it archived ready.
Moveo Sans - Green Type
I recently discovered a letter from the Moveo Sans type family which I found interesting. Moveo Sans is a typeface from the Green Type Foundry based in Saint Petersburg.
http://greentype.tumblr.com/post/140678208026
What I loved about this letter is as the bowl closes near the tail of the 'a'; it takes an abrupt corner and finished off as a straight line rather than continuing the curve. This sharp finishing broke looks stunning, it draws my eye. It is just such a tiny detail but something which I have not seen before and it adds a bucket-load of character to the character (sorry... couldn't resist the joke). It gives the letter its personality which is a staple for the rest of the typeface. Something about how small a detail it is and despite that it gives the letter so much personality, this is what I consider perfect type design.
http://greentype.tumblr.com/post/140678208026
What I loved about this letter is as the bowl closes near the tail of the 'a'; it takes an abrupt corner and finished off as a straight line rather than continuing the curve. This sharp finishing broke looks stunning, it draws my eye. It is just such a tiny detail but something which I have not seen before and it adds a bucket-load of character to the character (sorry... couldn't resist the joke). It gives the letter its personality which is a staple for the rest of the typeface. Something about how small a detail it is and despite that it gives the letter so much personality, this is what I consider perfect type design.
Monday, 22 February 2016
3D Type - Woodwork
For this workshop I was asked to think outside of the box and create some 3D typography that was explorative, cost effective and visually intriguing. So I came up with the idea to do some woodwork and to somehow mark my typography onto the wood. So I first stripped a hardwood log down to some clean wood and sanded it to a smooth finish. Doing this with hardwood was more difficult than it would have been with softwood but I did not have access to any softwood.
I then took a screwdriver and with a hammer I chiseled the letters by following a stencil. To everyones misery this made a lot of noise. I had to be careful not to make the wood split or for the counters in the middle of the letters to chip away. To finish I picked embedded paper out of the wood and chipped some more wood away to give the letters more definition and 3D presence.
The next step will be to sand down the surface once again so it is comfortable to touch, and then burn the chiseled areas to emphasise the letters more. I will need to be careful about controlling the burning so I don't just set the whole log on fire, and with the sanding I need to be careful and not chip the counters and delicate corners away.
Saturday, 20 February 2016
This tutorial was the first time I have used cinema 4D, however I have used other 3D software like 3Ds Max and SketchUp. I quickly set up a project document and familiarise myself with all the tool which are similar to the other 3D software I have used. I created some quick Illustrator artwork and made sure to save it as an Illustrator 8 format, this makes it compatible to export into Cinema 4D. When creating my artwork I also have to make sure I was importing closed shapes, otherwise when I convert them into 3D object it will only effect the stroke.
I used the extrude tool to pull the shape along the z axis and make it a 3D object, I also added some very subtle curved edges to make it softer and pleasing on the eye. The next step was to set up an environment in which to place and capture my 3D object, imagine it like setting up a photography studio. I created a floor and background and make them the same colour to give the endless slope effect. To add the colour I needed to create a material which I can then apply to the shapes, so I created each colour I would be using and applied it.
I then created a camera and two lights and set them up in a way that created soft and shallow shadows. I set the camera up to be looking down at an angle, this is a typical product photography frame. To add the camera object I set my perspective viewport up to where I wanted the camera, then created the object, the camera object is placed in exactly my position of perspective. To finish I added some atmospheric lighting effects and exported the frame as a JPEG.
Red Riding Hood Infographic
Red Riding Hood Infographic from Emma Nicholson on Vimeo.
For this tutorial I would be creating two scenes from a fairytale which showcase facts and figures from the story. I drew my two scenes and an additional this which will be used in the middle as a scene wipe between the two. I used simple colours and shapes to represent the two characters, Little Red Riding Hood and the Big Bad Wolf as colour is a key part of the story (for example the emphasis on Red Riding Hoods red cloak).
I imported the two main scenes into After Effects as two separate five second compositions. I created the text in After Effects int he case I want to add effects later. These effects could include the preset effects, the common ones used are the animate in and out effects.
For my transition I decided not to use the wipe, but to create a click effect where a button is pressed, and on release it snaps to the next scene. I made a few adjustments as it was slow and sluggish at first and did not have the snappy click motion I wanted. I also made adjustments to the transition of text to give it a comfortable pace to be read.
To finish I combined both comps in a ten second render composition. I checked the transition was smooth and then rendered to HD.
Monday, 15 February 2016
Moving Cameras in 3D space
InDesign Construction from Emma Nicholson on Vimeo.
For this project I decided to take a different spin on it and potentially break a fourth wall. Here I disassembled a typical InDesign document and created artwork on separate layers ready to import into After Effects.
*Side note: editing what looked like an InDesign document in After Effects, whilst the real InDesign was open in the background was quite disorientating, but pretty funny when someone tried to figure out what was going on on screen when they walked past.
So I imported my Illustrator file into After Effects and set the layers to work in 3D space. I adjusted my workspace to show two viewports, one birds eye view so I could see where my objects where placed in relation to each other, and the other a perspective view so I could see what would be the final output. I then set the objects apart on the new y axis and created a camera layer. The camera layer started around the middle of the y axis, I then moved it all the way back over the course of the animation. This gave the impression that as the camera was zooming out, elements of the InDesign document were moving and being set into place. It took a lot of adjustment to get an intriguing angle and speed of movement, but I learnt that the most effective way was to place all my objects on the final frame and work backwards from there.
From there I was also shown the page turn effect which I used on the page element int he InDesign document, so the 'paper' was being placed int he InDesign document like it would onto a real desk.
For this project I decided to take a different spin on it and potentially break a fourth wall. Here I disassembled a typical InDesign document and created artwork on separate layers ready to import into After Effects.
*Side note: editing what looked like an InDesign document in After Effects, whilst the real InDesign was open in the background was quite disorientating, but pretty funny when someone tried to figure out what was going on on screen when they walked past.
So I imported my Illustrator file into After Effects and set the layers to work in 3D space. I adjusted my workspace to show two viewports, one birds eye view so I could see where my objects where placed in relation to each other, and the other a perspective view so I could see what would be the final output. I then set the objects apart on the new y axis and created a camera layer. The camera layer started around the middle of the y axis, I then moved it all the way back over the course of the animation. This gave the impression that as the camera was zooming out, elements of the InDesign document were moving and being set into place. It took a lot of adjustment to get an intriguing angle and speed of movement, but I learnt that the most effective way was to place all my objects on the final frame and work backwards from there.
From there I was also shown the page turn effect which I used on the page element int he InDesign document, so the 'paper' was being placed int he InDesign document like it would onto a real desk.
Animating Sketches - After Effects
Sketched Type Animation from Emma Nicholson on Vimeo.
In this workshop I was shown how to take a range of sketches which look the same (however have slight variations because I can not possibly draw exactly the same without assistance) and create an animated illustration which has natural organic movement.
The first step was to process my sketches so I scanned them in and removed all colour information plus I re-defines the white, black and grey tones to give the line art more definition. I then imported the image into After Effects where I adjusted how many frames each drawing lasted, essentially speeding up or slowing down the effect. Then using the pen tool I drew over the letters, this does not make a mark on the composition, but generates information for an effect to follow. I then applied the stroke effect to the path which reveals the sketch underneath gradually, giving the impression the words are drawing themselves. I tweaked the width of the effect to ensure it covered the pencil lines, and I adjusted things like the speed of the effect to get a natural appearing drawing motion. I then added a slight wiggle effect to the background to give it some organic movement to match the illustration.
In this workshop I was shown how to take a range of sketches which look the same (however have slight variations because I can not possibly draw exactly the same without assistance) and create an animated illustration which has natural organic movement.
The first step was to process my sketches so I scanned them in and removed all colour information plus I re-defines the white, black and grey tones to give the line art more definition. I then imported the image into After Effects where I adjusted how many frames each drawing lasted, essentially speeding up or slowing down the effect. Then using the pen tool I drew over the letters, this does not make a mark on the composition, but generates information for an effect to follow. I then applied the stroke effect to the path which reveals the sketch underneath gradually, giving the impression the words are drawing themselves. I tweaked the width of the effect to ensure it covered the pencil lines, and I adjusted things like the speed of the effect to get a natural appearing drawing motion. I then added a slight wiggle effect to the background to give it some organic movement to match the illustration.
Thursday, 11 February 2016
Letter Sketching Series 11/02/16
Here is three new letters in my letter sketch series. These three came promptly after a trip to Berlin in January. I worked on the sketches for my Collide brief where I will be using them for a computer generated archive of my work: you could also consider it a portfolio that presents itself perhaps?
This was the first time I got some feedback on my sketches before I worked on the digital artwork. I was told the tail on the lowercase i was too long and made it look like a j; so I shortened the tail and it looks more prim in my opinion. So feedback on my sketches are useful I have found.
Tuesday, 9 February 2016
Processing - Independent Development
I am currently using the Processing programming language for my Collide project. The only other times I have used processing has been under tight tutorials where I simply followed steps, here I will be using Processing nearly independently. I will still be asking for help with troubleshooting and what not, but now I do not have the stabilisers of tutorials and sep to step instructions.
So here is my current position on the Collide brief:
So here is my current position on the Collide brief:
I have finished the archive of my grid work and have saved a number of files as .png and named them. From this point they were ready to be used in Processing. I begun initial developments of my program by creating basic code which randomly cycles through my grid archive at one every second. It was fairly simple to construct once I looked into the functions I needed to use. I used simple string arrays, both local and ones used throughout the program , I also loaded my archive onto them and got the program to read back what was being imputed. Inside the draw and keyPressed functions I then added loops and random pickers to generate the .png files onto the 700x700px canvas.
This was not plain sailing however. I encountered some frustration problems which I had help to solve. What I did not know what that Mac OS and the Finder software generates hidden data which Processing was trying to import and use the same as with he .png files; this would throw up an error which to my eyes, did not exist. So I added a filter so Processing only imported .png files and that problem was solved. I also had to increase the memory allowed for Processing to use. But there is a problem I currently can not find a solution for. I am getting error messages saying some of my images contain “Bad Data” and these images fail to load onto the canvas, creating gaps in the cycle, and I have a similar issue with all my images as they only partially appear, as if data is lost or being missed; I will guess that I will need to export my images in a certain way that works best for Processing, but I can not find any relevant information. This issue remains unsolved for the moment.
In addition to the basic random cycle present in the draw function, I have included other features. One being the ability to interrupt the cycle, which laps every second, by clicking a mouse button. This will generate an image on demand, so for exhibition purposes a user can cycle through images at a pace they like. I plan to include a function to work along with this: I want the user to be able to stop the cycle which would resume to a normal pace after a mouse click. This would be useful if they see an image they like and would like to pause it to examine further, or even reference in the provided archive manual.
Something to also note: It would be wise for me to record the program running int he event it crashes before the exhibition, I can then play the animation as I would have the program, the interaction would be lost, but I would still be able to showcase something.
Tuesday, 2 February 2016
Bored on a Train
Due to my motorbike having a corroded indicator relay and speedo cable, in addition to high winds; i was forced to take the train to university for a couple of weeks. Taking the train usually did not bother me before i got the bike, however i found it hard to get used to again. It was tedious and boring. So to occupy myself one journey i decoded to draw some letters into the contents of a newspaper. I got three good results and a few terrible ones. Battling the rocking pacer train was a pain. But here are some of the letters:
I then left the newspaper on the train, i do wonder if anyone will notice my drawings.
I then left the newspaper on the train, i do wonder if anyone will notice my drawings.
Tuesday, 26 January 2016
Glob Cereal
Above are the first prototypes of my cereal box. The design itself was pretty simple and created on Adobe Illustrator, as my character was made from basic shapes and colours it made it easy for me to change colours and experiment with the best character and background colour combinations. I decided on this sickly green and purple combination to fit the personality of Glob the monster.
Monday, 25 January 2016
Cross Coaster: City Range Models

I recently developed a brand personality with accompanying logos for an upcoming range of 3D Printed Rollercoaster Model Kits. These rollercoaster models are based loosely on 80's-90's rollercoasters and that era of the Theme Park industry. So I chose a font accordingly, I chose a grotesk condensed and bold typeface set in black coupled with a simple coloured typeface who's style reflects the rollercoaster and its target audience. For example the City Junior rollercoaster is aimed at children so I have chosen a rounded typeface which has a childish look but is still structured and functional, so it fits well with the grotesk bold face.
Collide Personal Analysis
"Whenever people ask me about my future I always think about my career as a designer. I always see my career as the main part of my life, and everything else falls into place around it. That is probably due to the fact that I love what I do, so seeing it as a key part of my life does not fill me with dread as it would some.
I think about my future often, I think about what I want to specialise in, how my work will have developed, if I will be working in an agency or freelance and will I have won an RSA Pebble or a D&AD Pencil. I get excited thinking of the possibilities and how many different things could happen.
I also consider what I used to look forward to a few years ago, how I wanted my work to look back when I first started my education. And I am happy at how far I have come, how I have achieved most of my hopes from back when I was sixteen. I draw decent typography, design functional contemporary layouts, I have received a Behance coin and I am in contact with many local studios. My sixteen year old self wouldn’t have believed how far I have come, so considering my future in another four years time fills me with wonder.
However, looking back on my life and forward into my future can be a bad thing, it can fill me with hopelessness. Why? Well because I can forget to focus on the now, I only achieved the things I have by acting there and then, not by dwelling on dreams and waiting for something to happen. So spending too much time thinking what I want to happen, stops me from acting to make them so. So sometimes living in the moment and putting aside what might need doing next week or even the next day, is the first step in creating the future I want."
- Emma Nicholson (Collide Project Document, 2016)
Here I talk about the times where I reflect on my past and future for the purpose of the Collide project. I consider my past and future often in order to measure my progress and set goals to motivate me forward. In my contextual portfolio I often talk about my progressive skills and interests as I experiment and research. These small reflections will help me pool together years of my creative practise in order to use them in my Collide project.
Subscribe to:
Comments (Atom)